alt标签是什么?alt标签是网站代码的图片代码中的一个标签,当一个网站或者一篇文章在网页上显示时需要添加图片的时候,咱们在图片中的代码中需要添加alt标签。其中以alt=“北京SEO公司”形式展现出来。图片alt标签是为搜索引擎蜘蛛提供图片说明的标签,搜索引擎蜘蛛无法对我们图片进行识别,所以添加alt标签能让搜索引擎更加快捷的分析图片和文章内容的联系,通过图文结合提高文章的原创。

在代码中alt标签表示的说明,说明的对象是图片!使用的格式为:alt="关键词或图片意思"
1、alt标签正确使用格式:
方式1:<imgalt="图片意思"src="图片路径"/>
方式2:<imgsrc="图片路径"alt="图片意思"/>
alt属性的属性值如下表所示:
值 text
描述
规定图像的替代文本。
alt文本的使用原则:
如果图像包含信息,使用alt描述图像
如果图像在<a>元素中,使用alt描述目标链接
如果图像仅供装饰,请使用alt=""
2、ATL标签的作用
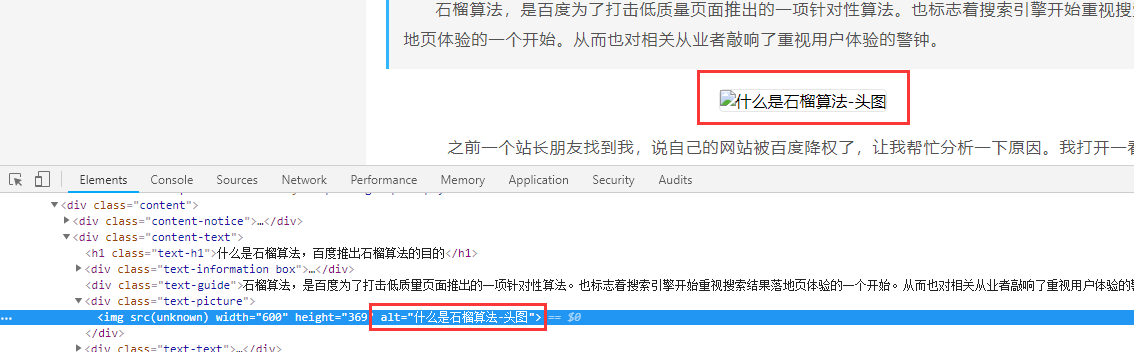
ATL标签就是用来告诉搜索引擎这个图片是什么内容,用文字来表达出来,因为图片内容搜索引擎目前识别比较困难,我们就要利用文字的形式告诉搜索引擎,我这个图片是什么,那么这时候后就要用ATL属性来告诉搜索引擎,他就能很好的识别哦。还有一个情况,有时候网速过于慢的时候图片加载不出来,搜索引擎就回先展示ATL属性里面的文字。
例如下图:

3、怎么添加ALT标签
通常大部分用的开源程序都会默认抓取图片的名称或者是当前文章的标题,所以很多ATL标签并不是图片的意思,所以需要我们手工添加。一个图片如何添加ATL属性的示例,其中alt=”alt标签的作用示例”就是本文章中提到的ALT标签,添加形式就是在图片代码中间,另外alt标签里面的文字要根据当前图片来添加,比如本文图片是alt标签的作用示例,那么在添加图片alt属性里面就写alt标签的作用示例,当搜索引擎抓取到这个图片的ALT属性的时候,就知道这个图片是什么意思了,在百度图片搜索“alt标签的作用示例”就有可能会在百度图片中展示哦。
4、alt标签优化
(1)给网页中所有的图片添上Alt标签,这是很多新手SEO不注意的细节。
(2)手动制作的页面,需要手动添加Alt标签。
(3)程序生成的页面,注意程序中添加相关代码,保证前台生成页面里的图片都有Alt标签内容。
5、alt标签要注意关键词优化
(1)关键词精准
首先说,Alt标签里的内容其实也是关键词,它们跟我们自己的定位、跟页面里的文字、跟图片本身都要尽量匹配,这样流量来了才精准,更有意义,否则流量来了也起不到转化作用,流失率会很高。
(2)正确描述,不要可以堆砌关键词
正确的描述图片内容即可,不要进行关键词进行堆砌,进行排列组合后放到Alt标签里,要保证文字的通顺和搭配合理性,也要注意密度不要过大。
关于alt标签的问题,本文重点介绍了alt标签是什么意思,以及alt标签的作用和优化方式。总之来说,alt标签的优化无论是对搜索引擎还是对用户都有好处,所以如果页面中有图片,尤其是大体积的图片,请务必添加alt标签熟悉。至于怎么优化alt标签,大家可以参考本文提到的方法和注意事项。
北京爱品特SEO网站优化提供专业的网站SEO诊断服务、SEO顾问服务、SEO外包服务,咨询电话或微信:13811777897 袁先生 可免费获取SEO网站诊断报告。
北京网站优化公司 >> SEO资讯 >> SEO技术技巧 >> alt标签的作用,alt标签属性怎么写,alt标签详细介绍 本站部分内容来源于互联网,如有版权纠纷或者违规问题,请联系我们删除,谢谢!

售后响应及时
全国7×24小时客服热线
数据备份
更安全、更高效、更稳定
价格公道精准
项目经理精准报价不弄虚作假
合作无风险
重合同讲信誉,无效全额退款